Tkinter Label - Background Image
Tkinter Label - Background image
In Tkinter, you can display a background image to a Label widget.
To set a background image for a Label widget in Tkinter, create a PhotoImage object with the image file path, and then pass this PhotoImage object as argument to the image parameter of Label class constructor.

In this tutorial, you will learn how to set an image as background for a Label widget in Tkinter, with examples.
Examples
1. Set an image as background to Label widget
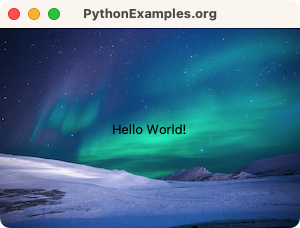
In this example, we shall create a Label widget label with some text. Also we have a nice image background-1.png next to our program, and we would set this image as a background to the label widget.
Python Program
import tkinter as tk
# Event handler function for the label click
def label_clicked(event):
print("Label clicked!")
# Create the main window
window = tk.Tk()
window.title("PythonExamples.org")
window.geometry("300x200")
# Take a background image
background_image = tk.PhotoImage(file="background-1.png")
# Create a label widget with background image
label = tk.Label(window, image=background_image, text="Hello World!", compound="center")
# Pack the label widget to display it
label.pack()
# Run the application
window.mainloop()We have set compound="center" so that the compound of the image and text would be center aligned.
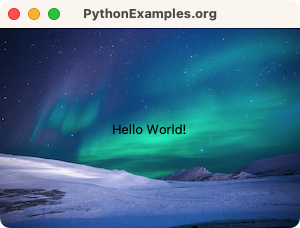
Output
Run on a MacOS.

Summary
In this Python Tkinter tutorial, we learned how to set an image as a background for a Label widget, with examples.